close
我們常在網頁上或是與朋MSN聊天中,看到許多小小會動的可愛圖案,拿別人的來用當然很方便,但要是用別人的用膩了,又或者是上網找半天就是沒有自己喜歡的樣子,這時就是要自己親自動手做啦!
在網頁上看到的動畫形式多半是GIF或是FLASH(SWF),但是可以使用在MSN表情圖案裡的,就只有GIF了,在這裡我們就以製作MSN動態表情圖案為訴求,讓各位了解到動畫的原理與製作。其實動畫說穿了就是利用人類眼睛的「視覺暫留」,把好幾張連續圖片以某個程度的速度播放後,產生了動態畫面,有興趣深研的人可以上網搜尋「動畫原理」相關資料。
所以說當我們想要做一個

這樣的動畫時
就會有
 搖向左邊
搖向左邊
 搖向左邊蹲
搖向左邊蹲
 搖向右邊
搖向右邊
 搖向右邊蹲
搖向右邊蹲
四張圖片去做更換
然後匯入做動畫的軟體中,調整播放速度,再輸出成GIF檔案即可。
但要是比較複雜、動作比較多的圖片,一張一張先轉出去再匯入動畫軟體中,實在很麻煩。
在此我介紹大家使用Adobe旗下軟體--ImageReady,通常灌Photoshop時就會跟著一起灌進去。
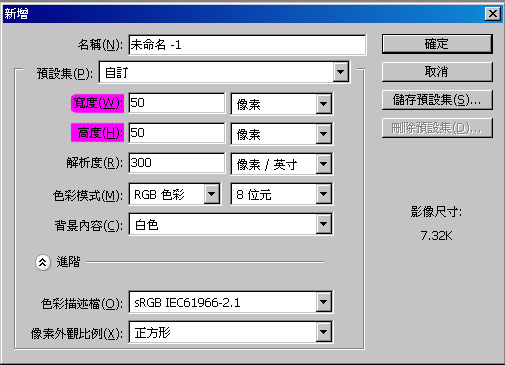
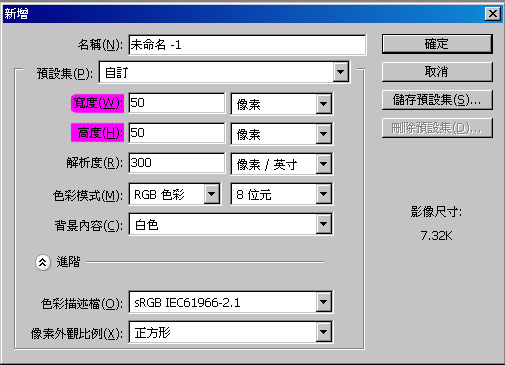
1.首先先用「Photoshop」,開一個50*50像素以內的新檔,因為msn表情圖案最多只能吃到這個size

解析度我是習慣開300dpi
背景看要開白色或透明都可以,建議是開透明。
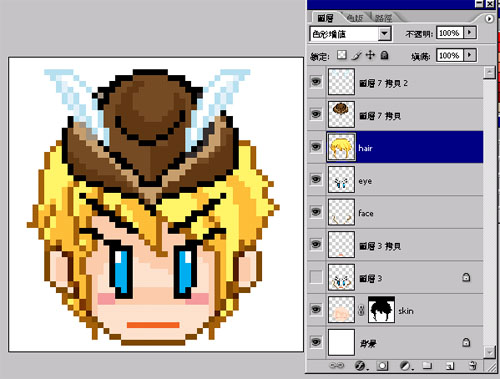
2.照例開一個新的圖層
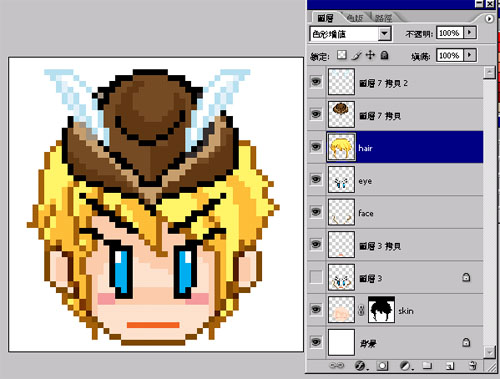
3.畫上你要的圖案
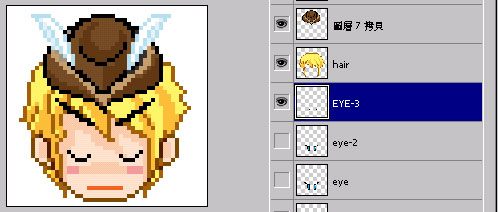
最好圖層分細一點,尤其是需要變化的部份,例如:眼睛、嘴巴....之類的。

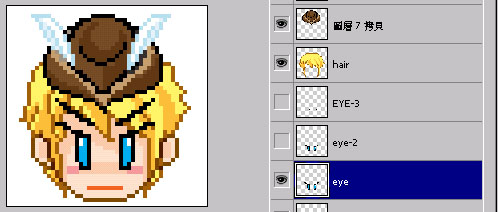
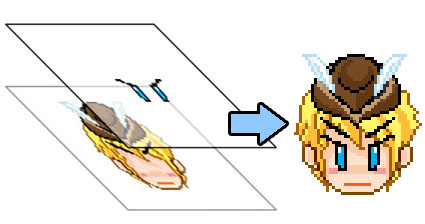
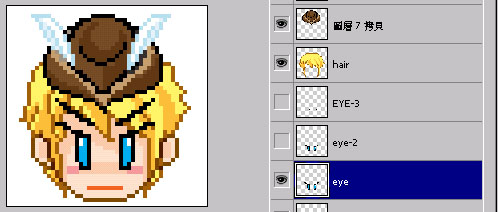
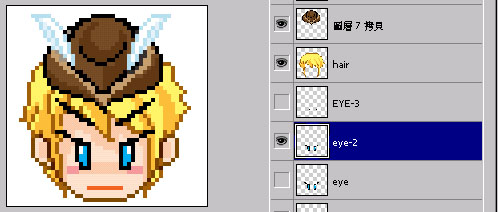
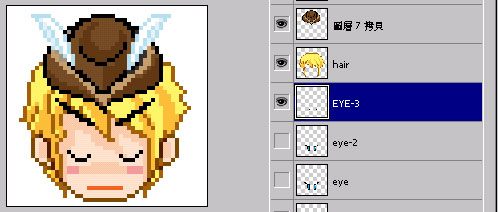
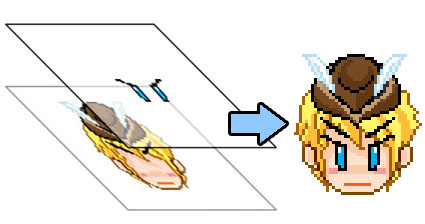
4.把你要變化的部份加上去
圖層要分開哦!

睜眼

半閉

閉上
●小技巧:在你做動畫之前,要先想看看這個動畫需要些怎樣的動作,而「連貫」這些動作的「過程」
會是什麼樣的呢?
想要做動作越流暢的動畫,中間連貫過程用的圖片會越多哦!
5.檔案→在ImageReady中編輯

如果沒有此選項的朋友,請把檔案存成psd之後,再用ImageReady打開即可
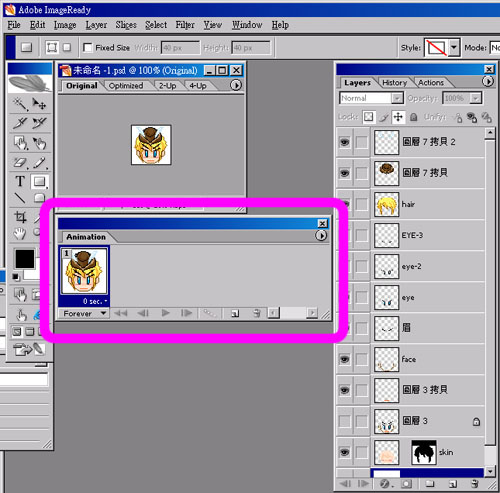
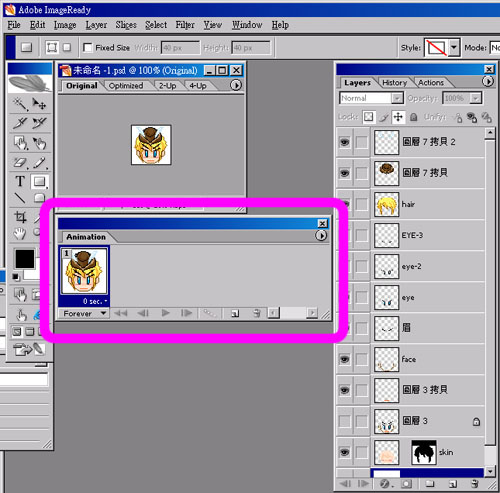
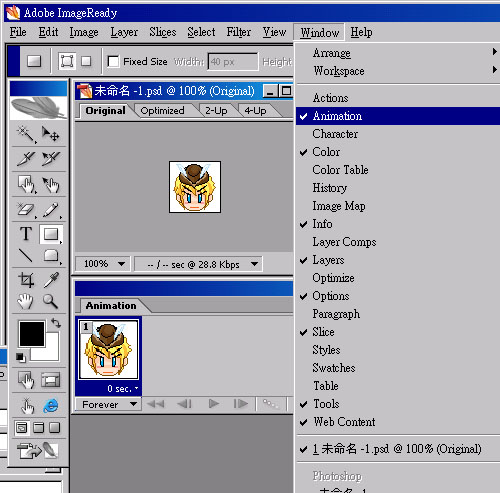
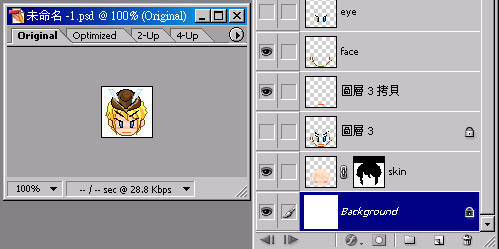
6.然後他就會自動將ImageReady開啟,並且把檔案讀入。

我們看到桃紅框內的部份,是等下要做動畫很重要的面板,如果沒有此面板的人
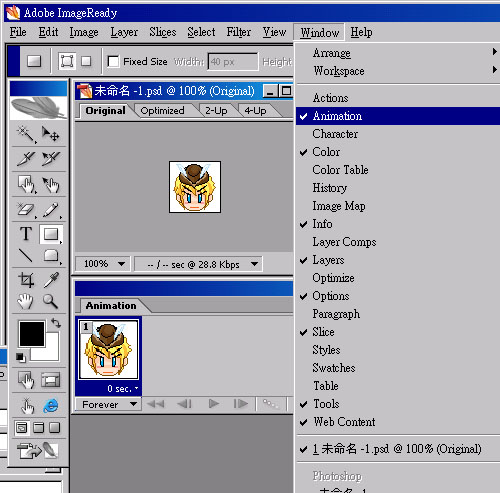
請在window底下勾選Animation選項,因為我的是英文版,中文版的朋友應該是
視窗→動畫

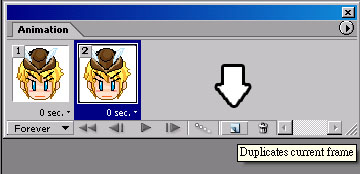
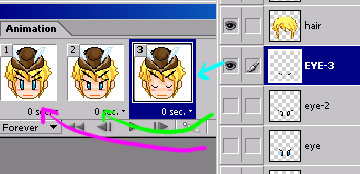
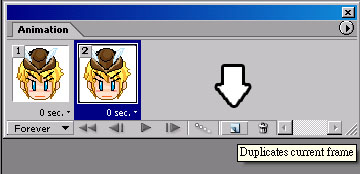
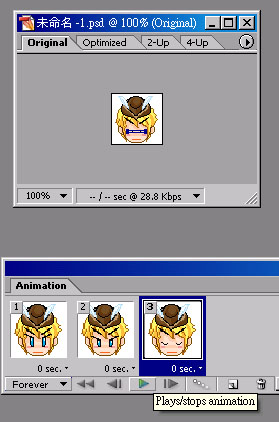
7.接著按面板下面新增案鈕,新增一個影格(Frame)

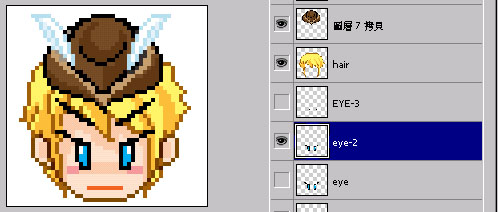
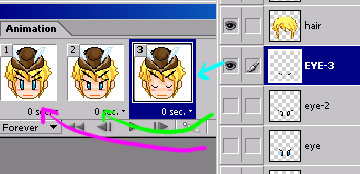
8.確定你是選擇著那個新增的影格之後,把「睜眼」圖層關掉,並打開「半閉」圖層
然後再新增一個影格,把「半閉」圖層關掉,並打開「閉眼」圖層

其實就是利用圖層特性,讓你只需要換想換的部份就好

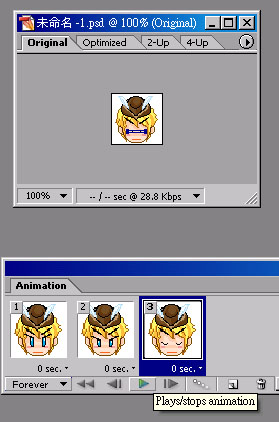
9.接下來請按下Animation面板上的播放鈕

有沒有看到他超快速的撥放還有眼罩??!!
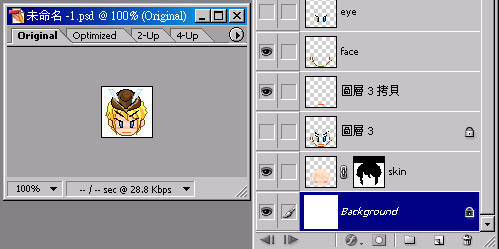
這時請先停止播放
並且在圖層的底圖(BackGround)上點一下

眼罩就會不見啦~
再按下播放看看,就會看到一個超快眨眼動畫!!

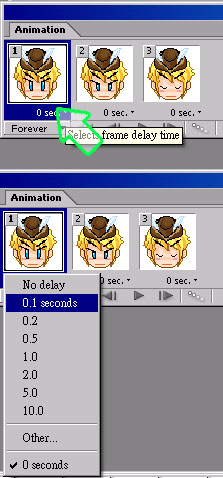
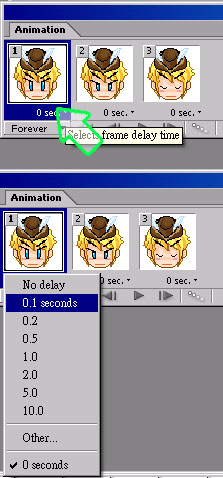
11.覺得他播的太快,請在要調整的影格0
sec的部份點一下

可以使用預設的速度,或是用Other自己輸入速度
●小技巧:按住Ctrl可以跳著選取多個影格,而按住Shift則可以選取一個範圍的影格,方便做一次速度上的調整。
15.
此時因為我希望能做出
睜眼一會兒,然後眨兩下眼睛的感覺
所以我調整了一下格數跟秒數如下

●小技巧:在點選該影格的狀態上按一下新增影格的話,新增的影格將會與你剛才選擇的那個影格動作一樣。
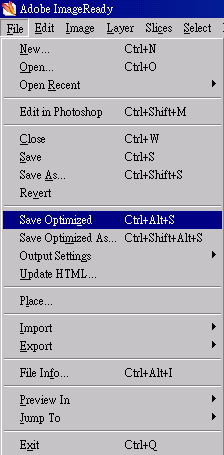
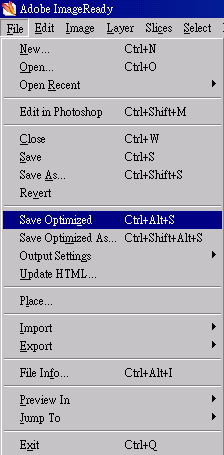
16.最後轉存成gif圖檔

就完成啦!!

大家一起來試看看吧~


















在網頁上看到的動畫形式多半是GIF或是FLASH(SWF),但是可以使用在MSN表情圖案裡的,就只有GIF了,在這裡我們就以製作MSN動態表情圖案為訴求,讓各位了解到動畫的原理與製作。其實動畫說穿了就是利用人類眼睛的「視覺暫留」,把好幾張連續圖片以某個程度的速度播放後,產生了動態畫面,有興趣深研的人可以上網搜尋「動畫原理」相關資料。
所以說當我們想要做一個

這樣的動畫時
就會有
 搖向左邊
搖向左邊 搖向左邊蹲
搖向左邊蹲 搖向右邊
搖向右邊 搖向右邊蹲
搖向右邊蹲四張圖片去做更換
然後匯入做動畫的軟體中,調整播放速度,再輸出成GIF檔案即可。
但要是比較複雜、動作比較多的圖片,一張一張先轉出去再匯入動畫軟體中,實在很麻煩。
在此我介紹大家使用Adobe旗下軟體--ImageReady,通常灌Photoshop時就會跟著一起灌進去。
1.首先先用「Photoshop」,開一個50*50像素以內的新檔,因為msn表情圖案最多只能吃到這個size

解析度我是習慣開300dpi
背景看要開白色或透明都可以,建議是開透明。
2.照例開一個新的圖層
3.畫上你要的圖案
最好圖層分細一點,尤其是需要變化的部份,例如:眼睛、嘴巴....之類的。

4.把你要變化的部份加上去
圖層要分開哦!

睜眼

半閉

閉上
●小技巧:在你做動畫之前,要先想看看這個動畫需要些怎樣的動作,而「連貫」這些動作的「過程」
會是什麼樣的呢?
想要做動作越流暢的動畫,中間連貫過程用的圖片會越多哦!
5.檔案→在ImageReady中編輯

如果沒有此選項的朋友,請把檔案存成psd之後,再用ImageReady打開即可
6.然後他就會自動將ImageReady開啟,並且把檔案讀入。

我們看到桃紅框內的部份,是等下要做動畫很重要的面板,如果沒有此面板的人
請在window底下勾選Animation選項,因為我的是英文版,中文版的朋友應該是
視窗→動畫

7.接著按面板下面新增案鈕,新增一個影格(Frame)

8.確定你是選擇著那個新增的影格之後,把「睜眼」圖層關掉,並打開「半閉」圖層
然後再新增一個影格,把「半閉」圖層關掉,並打開「閉眼」圖層

其實就是利用圖層特性,讓你只需要換想換的部份就好

9.接下來請按下Animation面板上的播放鈕

有沒有看到他超快速的撥放還有眼罩??!!
這時請先停止播放
並且在圖層的底圖(BackGround)上點一下

眼罩就會不見啦~
再按下播放看看,就會看到一個超快眨眼動畫!!

11.覺得他播的太快,請在要調整的影格0
sec的部份點一下

可以使用預設的速度,或是用Other自己輸入速度
●小技巧:按住Ctrl可以跳著選取多個影格,而按住Shift則可以選取一個範圍的影格,方便做一次速度上的調整。
15.
此時因為我希望能做出
睜眼一會兒,然後眨兩下眼睛的感覺
所以我調整了一下格數跟秒數如下

●小技巧:在點選該影格的狀態上按一下新增影格的話,新增的影格將會與你剛才選擇的那個影格動作一樣。
16.最後轉存成gif圖檔

就完成啦!!

大家一起來試看看吧~


















全站熱搜


 留言列表
留言列表